- 収益化する方法を知りたい
- ブログのデザインを変更したい
- ブログをパワーアップさせたい
- ブログを開設した後にすることを知りたい
ブログを開設したけど、設定とかデザインやらやることが多くて大変ですよね。
 まさがね
まさがね私も結構苦労しました、、、
この記事ではブログを開設した後にするべき5つのことを分かりやすく解説しています。
私が初期設定をした時に知りたかったことやポイントを踏まえて説明しています。誰にでも分かりやすく解説しているので参考にしてみてください。



ブログ初心者から収益月6桁達成した私が解説します。
まだブログを開設していない方は、以下の記事を読めば簡単にできます。
スマホで始める >>


PCで始める >>


WordPressの初期設定


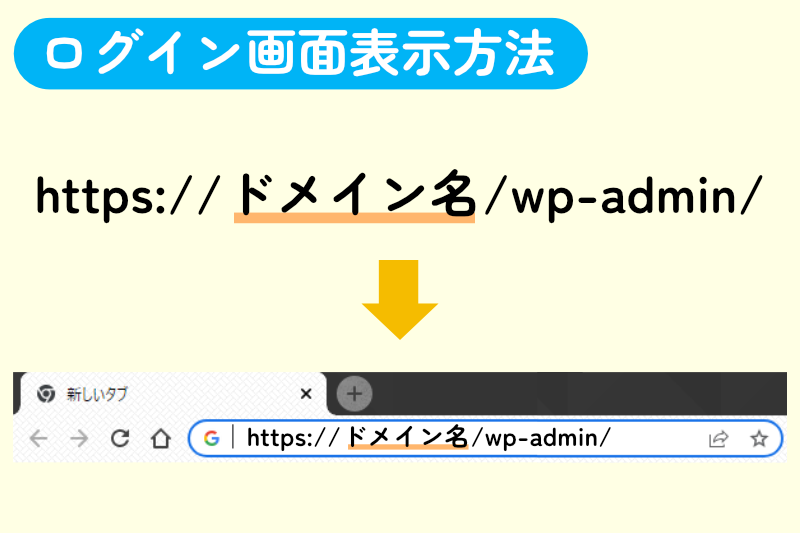
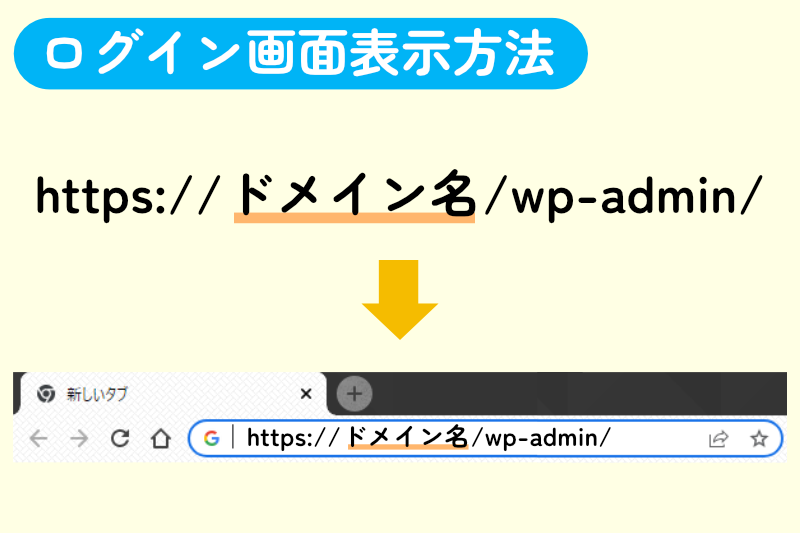
まずはワードプレスの管理画面からログインします。
【https://ドメイン名/wp-admin/】を入力。


インターネット上の住所。例:「example.co.jp」
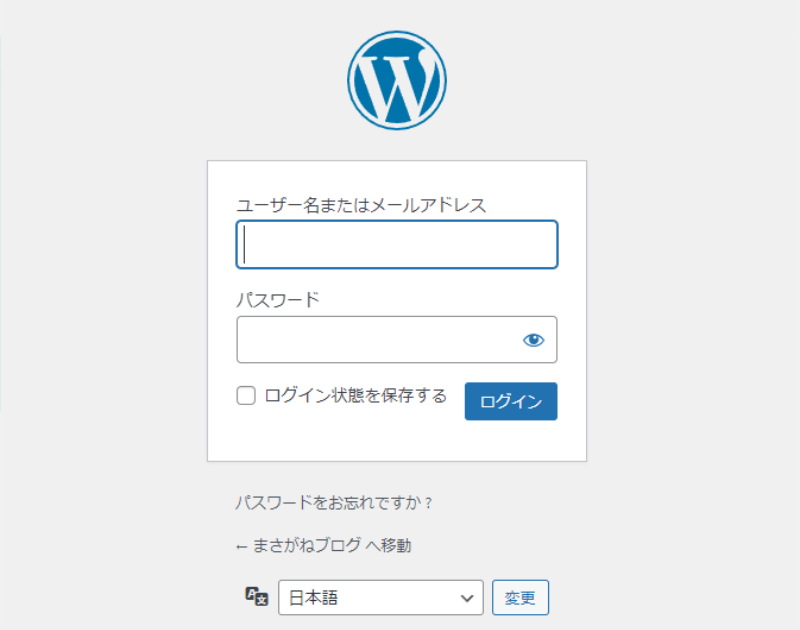
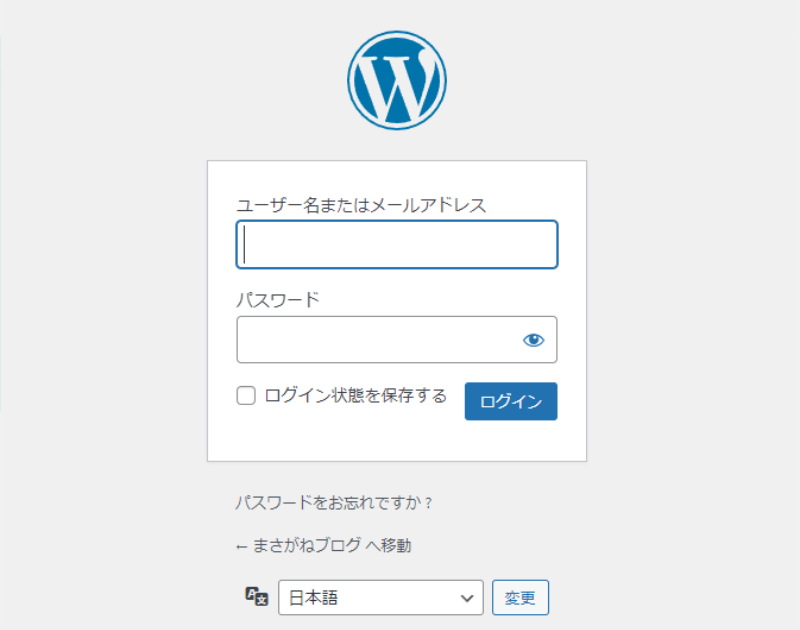
ユーザー名とパスワードを入力しログインボタンをクリック。





頑張って設定していきましょう!
パーマリンクの設定
まずはパーマリンクの設定していきます。
ウェブサイトの各ページのURLのこと。ちなみに、この記事のパーマリンクは【https://blog.masagane-blog.com/wordpress/】です。
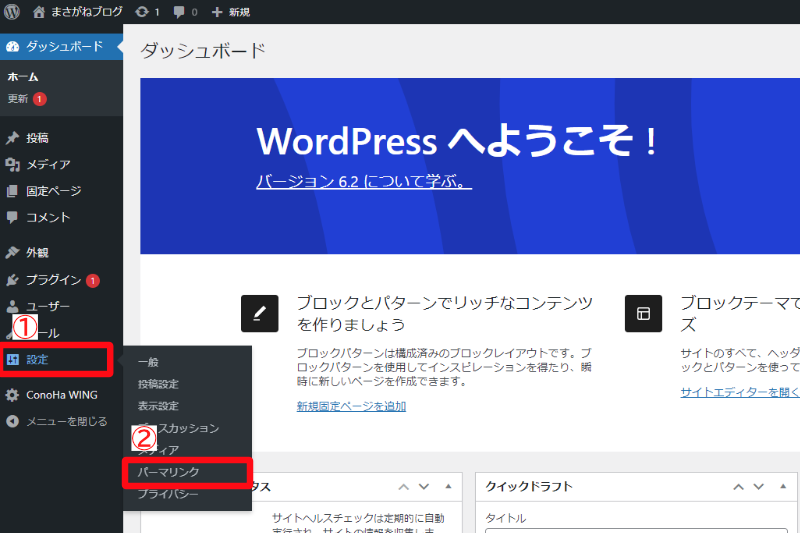
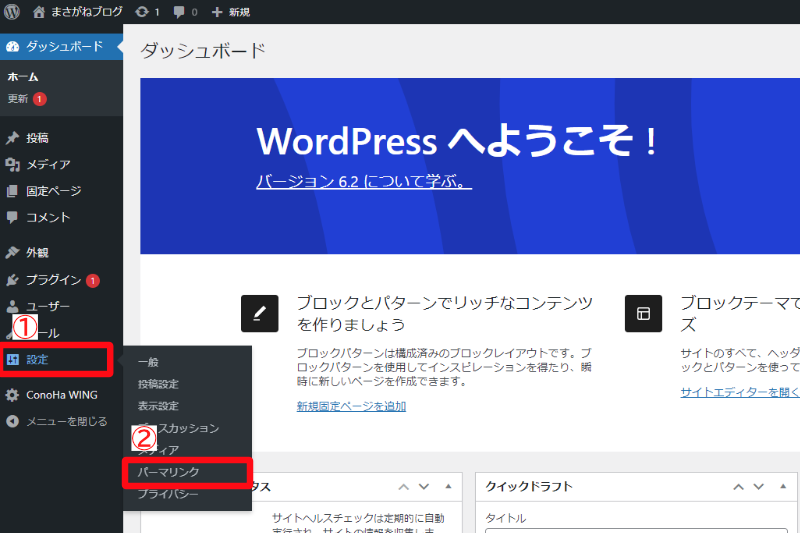
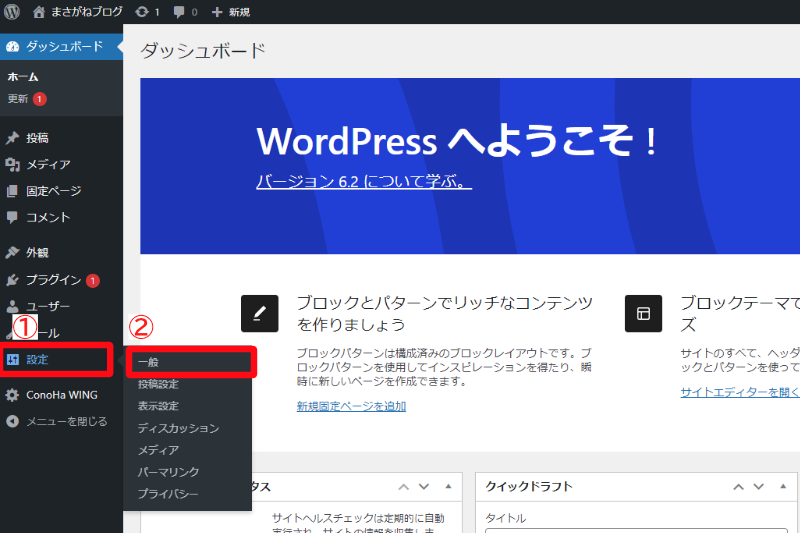
ログイン後の画面で、①設定→②パーマリンクをクリック。


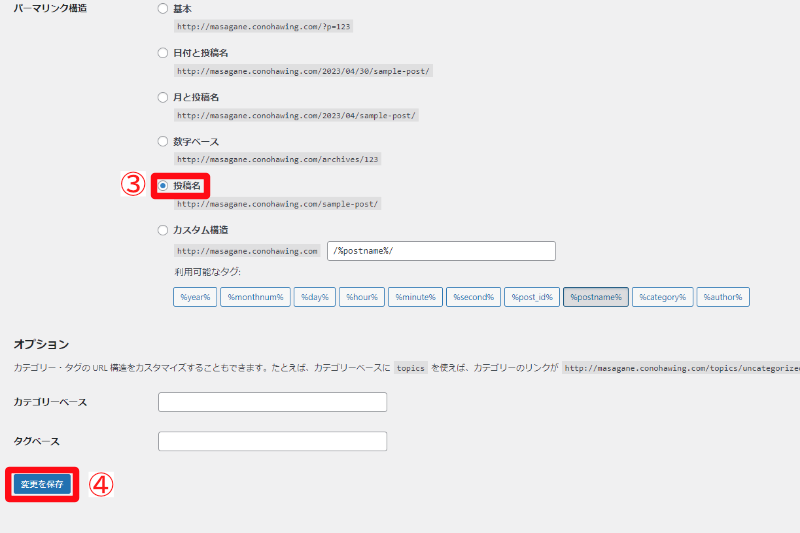
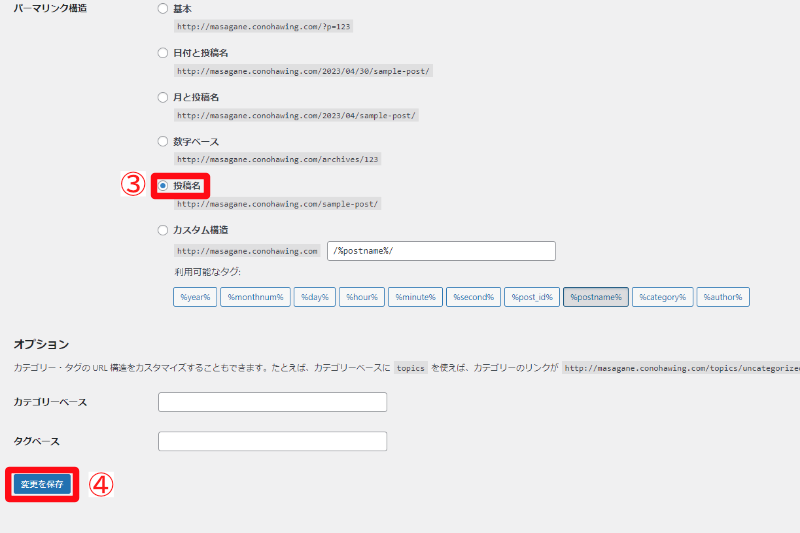
③投稿名を選択し、④変更を保存をクリック。





記事毎にURLを設定できるようになるので分かりやすくオススメです。
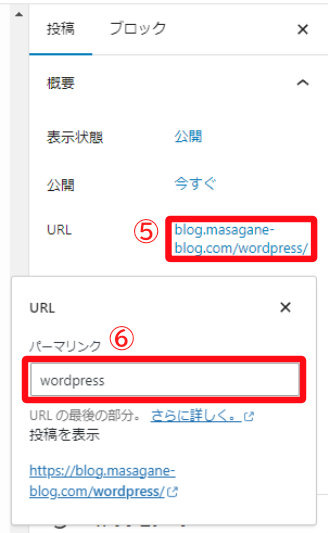
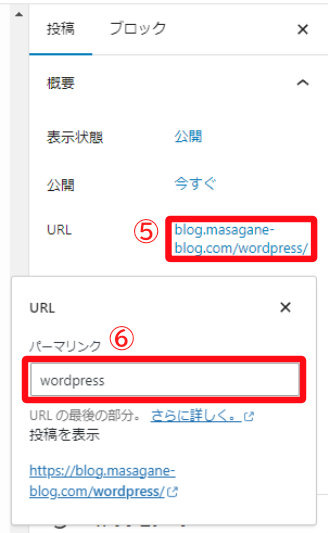
パーマリンクは投稿画面で変更が可能です。⑤URLをクリックし、⑥パーマリンクに好きな文字を入力してください。





英語で内容が予測できるものを設定するのがベストです。
例:ワードプレスの記事→「wordpress」など
サイトタイトルとキャッチフレーズ設定
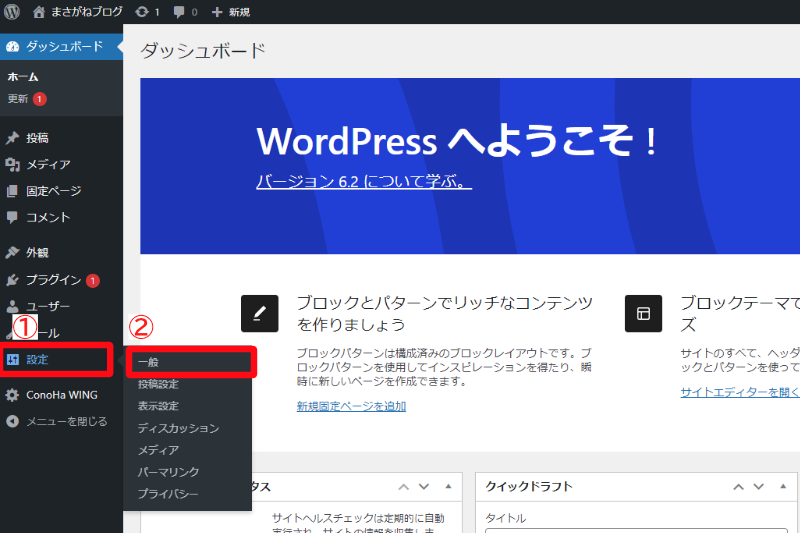
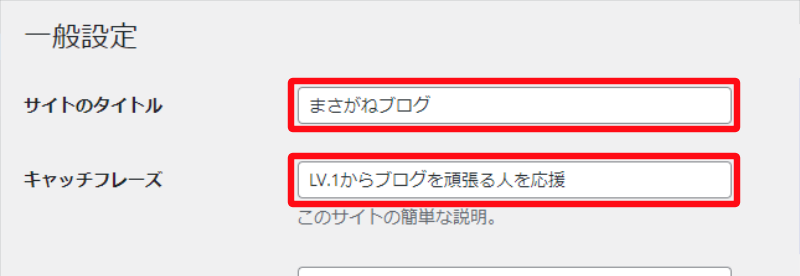
①設定→②一般をクリック。


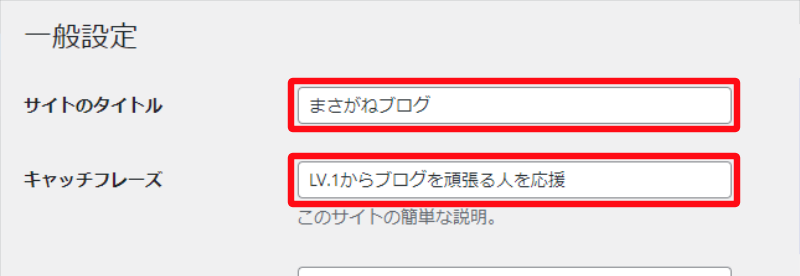
サイトのタイトルとキャッチフレーズを入力したらページ下にある変更を保存をクリック。





キャッチフレーズは設定しなくても問題ないですが、どんなブログかが一目でわかるので設定することをオススメします!
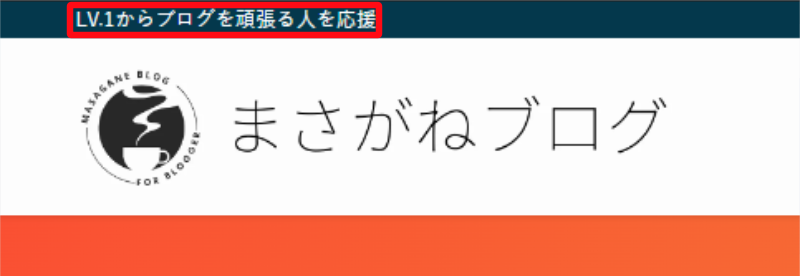
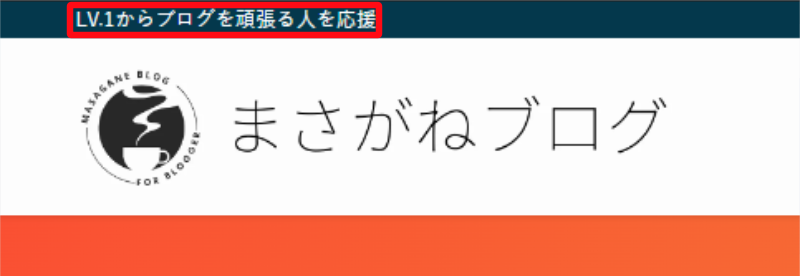
私のブログではキャッチフレーズが一番上に表示されるように設定しています。


コメント機能のOFF
初期設定では自分が投稿した記事に読者がコメントできるようになっています。
ただスパムの標的になることが多いので、セキュリティのためにコメントできないように設定しましょう。
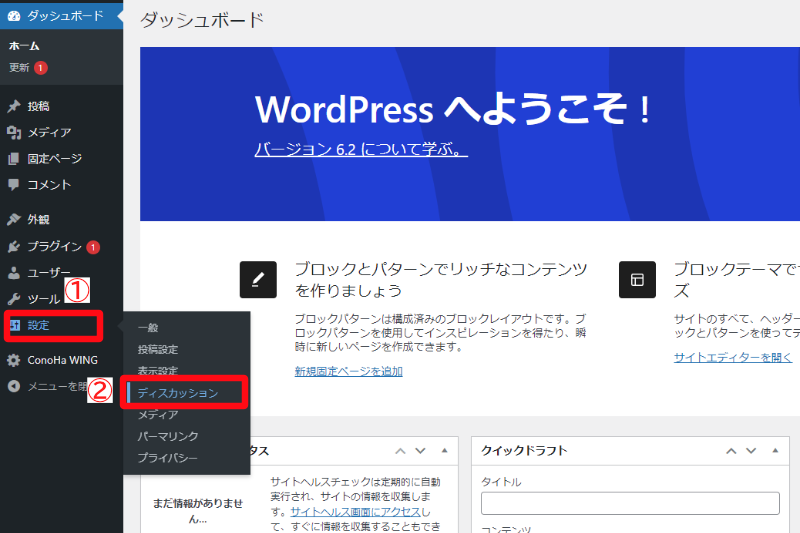
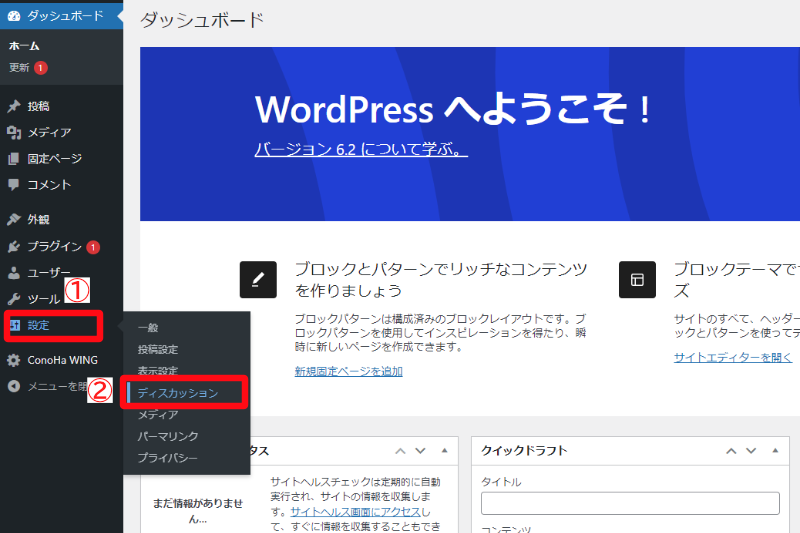
①設定→②ディスカッションをクリック。


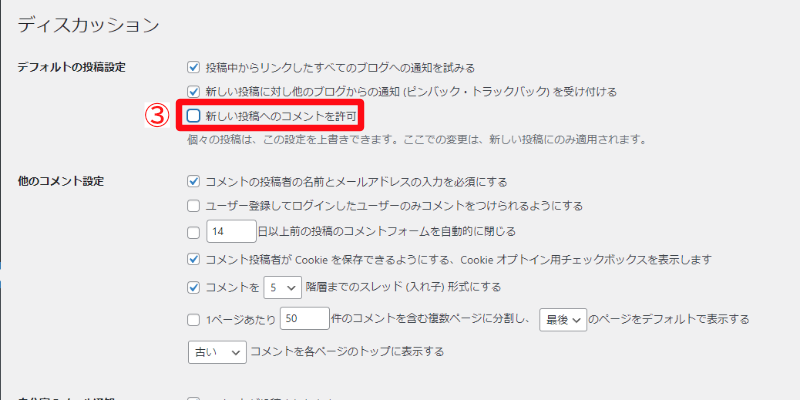
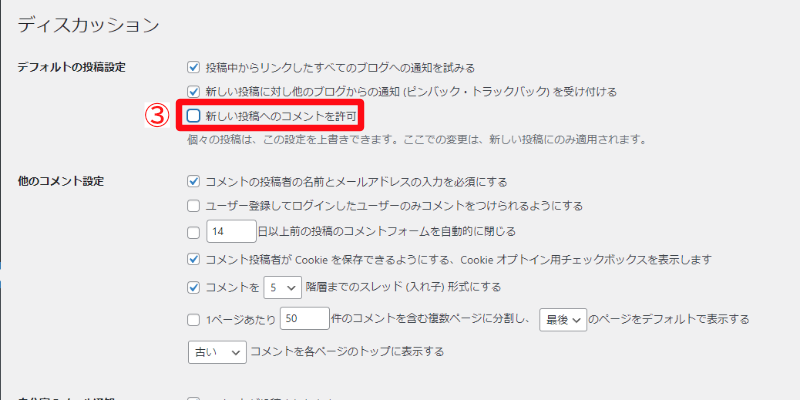
③新しい投稿へのコメントを許可のチェックを外し、ページ下にある変更を保存をクリック。





迷惑行為はこれでブロックです!
サンプルページの削除
サンプルページは必要ないので削除していきます。
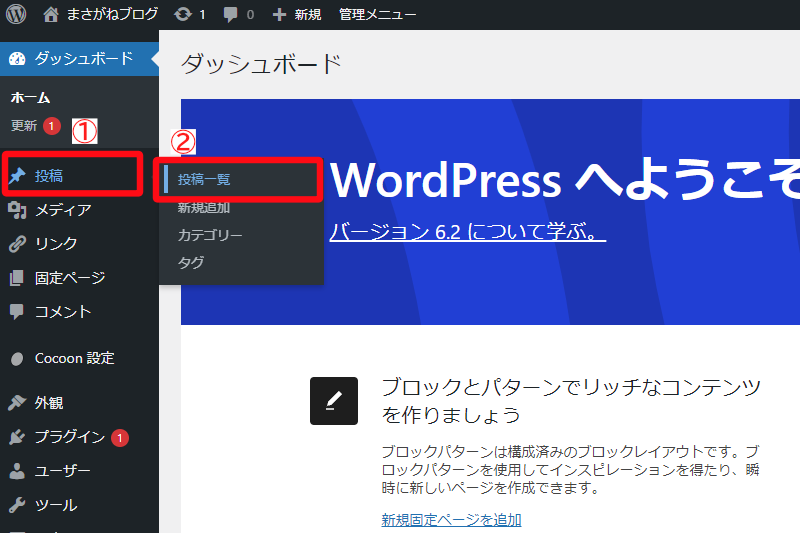
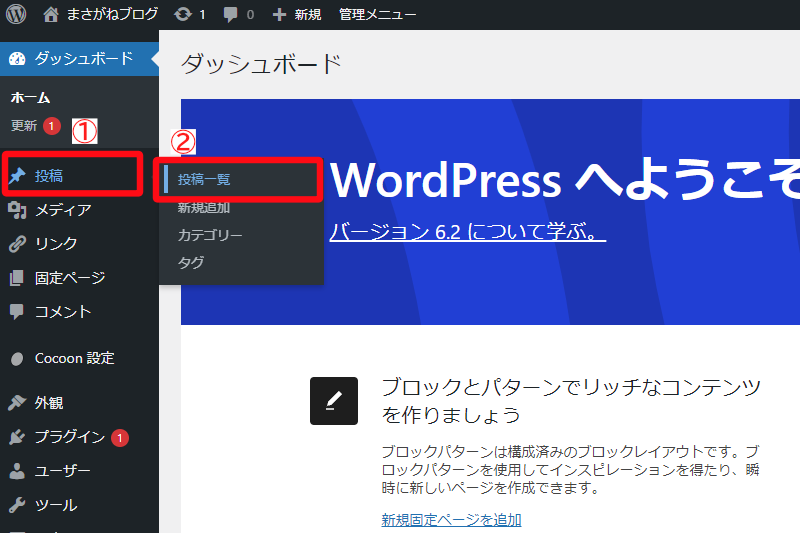
①設定→②投稿一覧をクリック。


サンプル記事にカーソルをあてるとメニューが表示されるので、③ゴミ箱へ移動→④ゴミ箱をクリック。


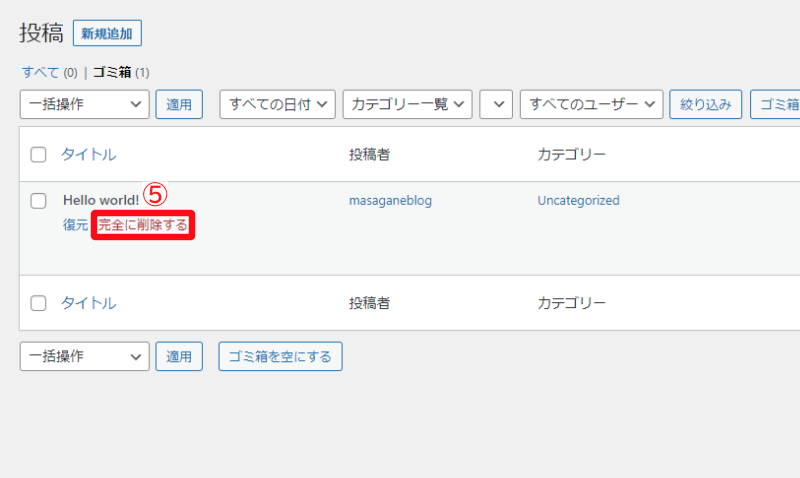
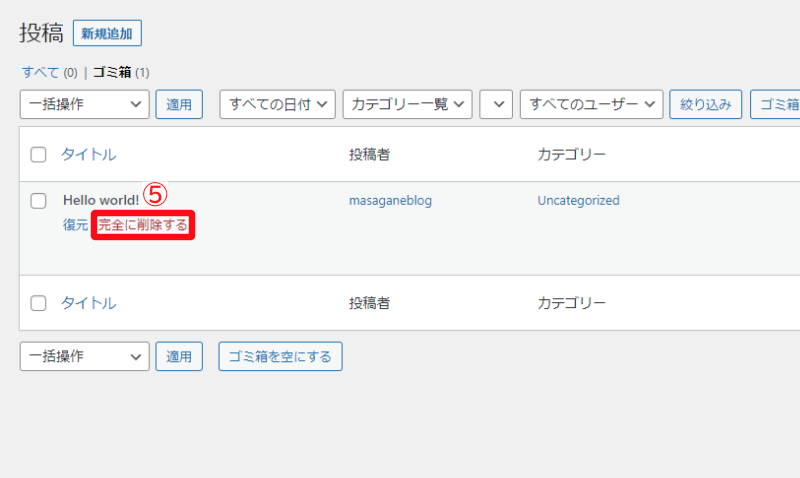
サンプル記事にカーソルをあてるとメニューが表示されるので、⑤完全に削除するをクリック。


ファビコン・ロゴ・プロフィール設定
ファビコン、ロゴ、プロフィールは以下のようにブログに表示されます。


ファビコンはパソコンだと分かりにくいですが、スマホだとこんな感じで表示されます。





ブログを訪れた人の印象に残る大事なポイントなんです。
オススメはココナラで画像を作成してもらうことです。
個人のスキルを売り買いできる日本最大級のスキルマーケットサイト。
例:ロゴ作ります、イラスト書きます、ブログの記事書きます etc…
理由は以下の通り。
- 日本最大級なので多くの出品者がいる。
- 世界に一つだけのオリジナルを作ってもらえる。
- 登録時に招待コードを入力で1000円分のクーポンが貰える。
こちらのコードを使って頂けたら嬉しいです。→ EFR40K



このキャラもココナラで依頼して作って頂きました。
ココナラ以外だとCanvaもオススメです。
無料で使えるオンラインのグラフィックデザインツール。テンプレートや素材が豊富なのが特徴です。



このサイトのロゴはCanvaで作成しました!
WordPressのテーマによって設定方法が異なるので参考程度に設定方法を紹介します。
ファビコン
ファビコン設定
- SWELL、AFFINGER6、Cocoon
①外観→②カスタマイズ→③WordPress設定→④サイト基本情報→⑤サイトアイコンを設定
ロゴ
ロゴ設定
- SWELL
①外観→②カスタマイズ→③ヘッダー→④ロゴ画像の設定
- AFFINGER6
①外観→②カスタマイズ→③ロゴ画像/サイトのタイトル→④ロゴ画像
- Cocoon
①Coccon設定→②ヘッダータブ→③ヘッダーロゴ
プロフィール
プロフィール設定
- SWELL
①外観→②ウィジェット→③[SWELL]プロフィール→④共通サイドバー
- AFFINGER6
①外観→②ウィジェット→③11.STINGERプロフィールカード→④サイドバーウィジェット
※ユーザー→プロフィールで入力した内容が表示されます。
- Cocoon
①外観→②ウィジェット→③プロフィール→④サイドバー



ココナラだと納品まで時間がかかるので後で設定しても良いと思います!
プラグインの導入


WordPressテーマによって推奨されていないプラグインがあるので、ここでは最低限必要なプラグインのみを紹介していきます。
WordPressの機能を拡張するツール。便利な機能を追加できますが、導入するのは最低限にするのがよいです。
不要なプラグインの削除
まず初めに不要なプラグインの削除をします。
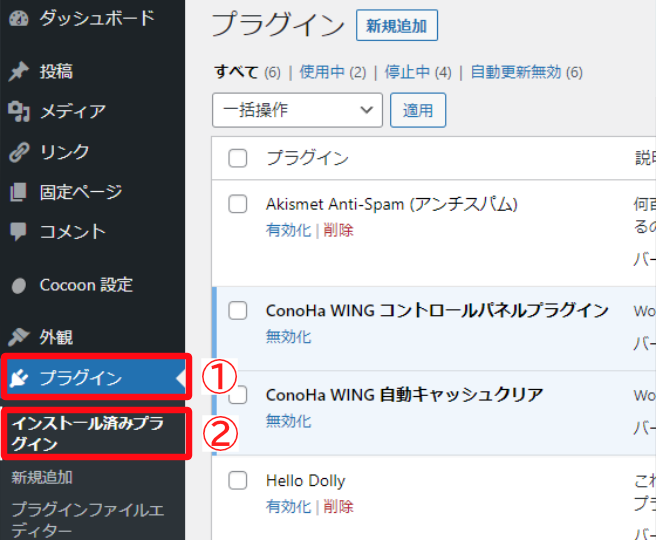
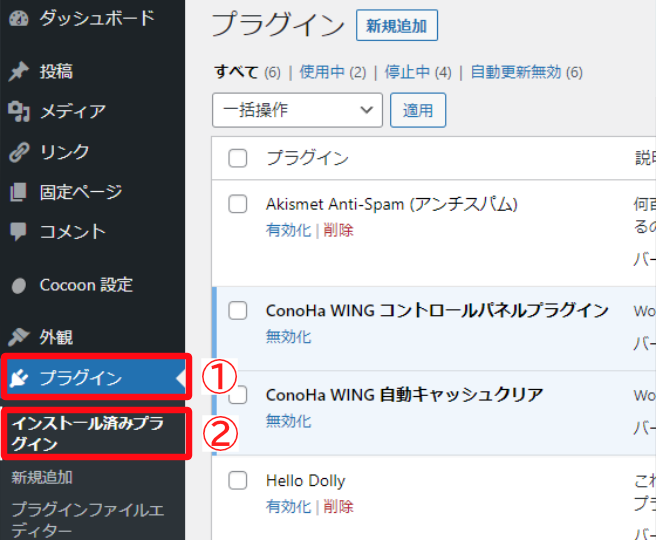
①プラグイン→②インストール済みのプラグインをクリック。


「Hello Dolly」というプラグインがあるので削除をクリック。





「Hello Dolly」は初期導入されているのですが使いません。
プラグインの導入方法
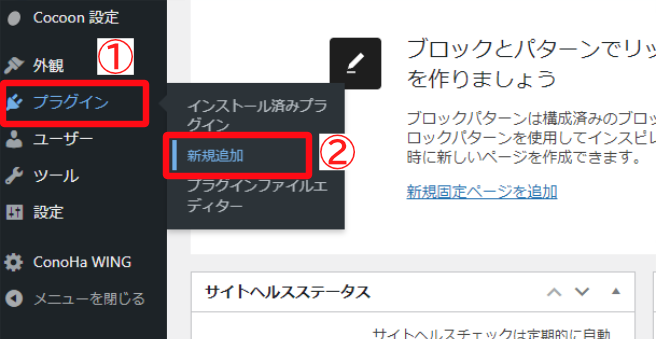
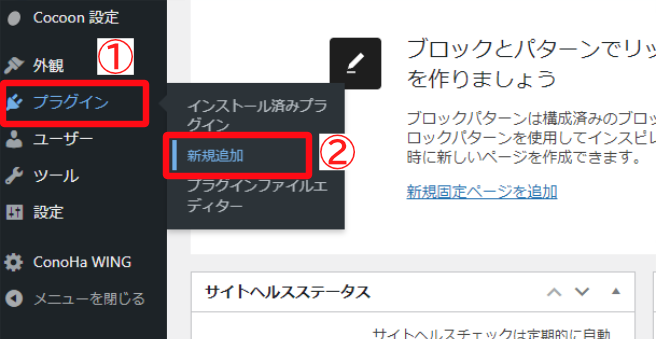
①プラグイン→②新規追加をクリック。


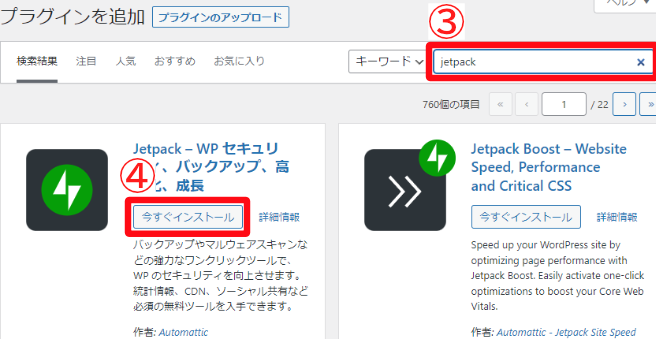
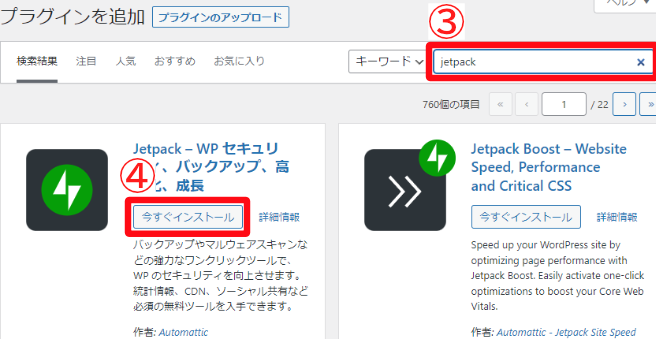
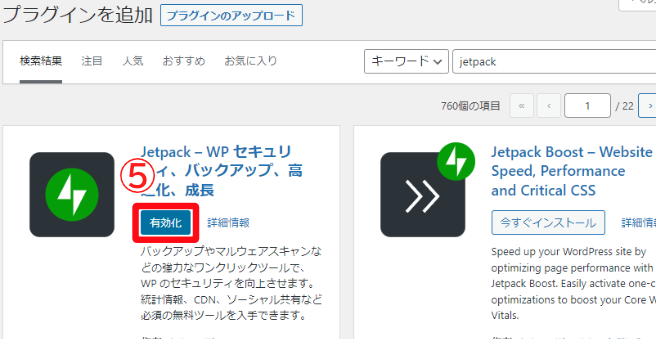
④キーワードにプラグイン名を入力し、対象のプラグインの⑤今すぐインストールをクリック。


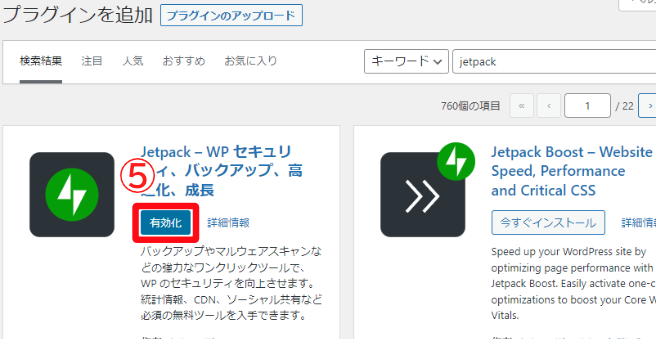
インストールが終了したら⑤有効化をクリック。


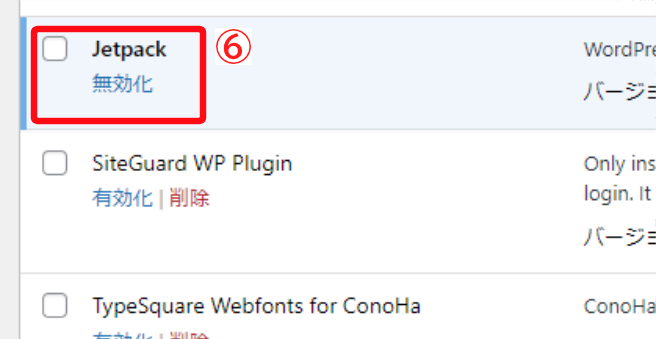
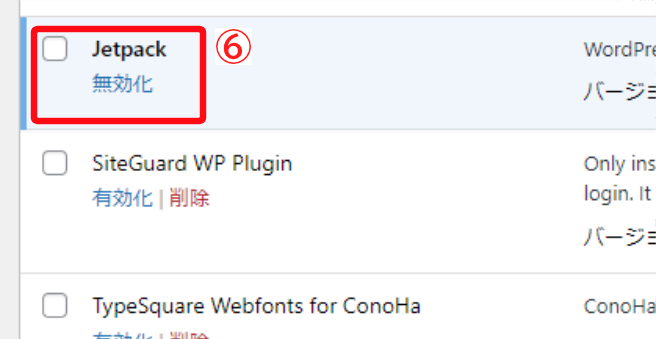
プラグイン一覧ページに移動するので、以下の画像のように背景が青色になっていれば有効化されています。





これから紹介するプラグインをこの方法で追加していきましょう。
セキュリティ


「Wordfence Security」は不正アクセスなどのからブログ守ってくれるセキュリティプラグインです。



セキュリティは絶対に必要なので導入しましょう。
お問い合わせフォーム


「Contact Form 7」はお問い合わせフォームをサイトに追加できるプラグインです。
簡単にお問い合わせフォームが設置できて、多くのユーザーに愛用されています。
お問い合わせフォームを設置するメリットは以下の通りです。
- 連絡先があるので読者が安心できる
- 企業や他のブロガーから連絡が来る(依頼や提案)



逆に無いとマイナスな印象です。
文字化け対策


「WP Multibyte Patch」は日本語が文字化けするのを防ぐためのプラグインです。
WordPressの言語は英語を標準として作成されているで、日本語を使用すると文字化けが発生する可能性があります。



文字化け防止のためにも導入しましょう。
サイトマップ作成


「XML Sitemap & Google News」はXMLサイトマップを作成してくれるプラグインです。
作成したページを検索エンジンに効率的に登録(インデックス)してもらうための地図のようなもの。



インデックスされないと検索しても出てきません。
バックアップ


「XML Sitemap & Google News」はブログのバックアップを取ってくれるプラグインです。
ブログ書いていて何が起きるか分かりません。努力と時間を無駄にしないためにも導入しましょう。
万が一に備えて予備のコピーを作ること。



これがあるだけで安心できます。
画像圧縮


「EWWW Image Optimizer」は自動で画像の容量を圧縮してくれるプラグインです。
画像を圧縮するメリットは以下の通りです。
- サイトの表示速度が遅くなるのを防ぐ
- 検索エンジン(Googleなど)の悪い評価が付くのを防ぐ



ページが遅いと検索順位にも影響が出てしまいます。
リンク切れ防止


「EWWW Image Optimizer」はブログ内でのリンク切れを発見してくれるプラグインです。
設定しているリンク先が無くなっていたり、間違っていたりしてアクセスできない状態。



リンクが切れてると「このブログ大丈夫かな」不安にさせてしまうかもです。
WordPressテーマの導入


SWELL
Affinger6
ワードプレステーマ比較
Google Analytics・Search Consoleの設定


Google Analytics
Search Console
ASPの登録


ブログで広告収入を得る場合はASPに登録する必要があります。
アフィリエイトサービスプロバイダーの略で広告主とアフィリエイターの仲介業者。
ASPによって取り扱っている案件が異なるので、まずは以下のASPに登録しておきましょう。



ある程度の記事数がないと審査に通らないこともあります。
よくある質問 Q&A


まとめ:ブログ開設後にする5つのこと【WordPress設定】